どうも、RyeChemです。
今回の記事はWordpressテーマのAFFINGER5を導入した直後の初心者がすべきサイト設計についてです。
- サーバー・ドメイン取得
- WordPressインストール
- WordPressテーマ導入
までの作業を終えて、晴れて自身のサイトが設立されました。
ですがまだ不十分で、導入したテーマの枠組みをサイトに反映した簡易的な状態です。
ここからは自身のサイトとしてオリジナリティを発揮していく必要があります!
オリジナリティのないサイトでは、検索によって特定の記事へアクセスがあっても、その後のサイト回遊率に大きな低下を招きます。
サイト回遊率とは、1人のユーザーがどれだけサイトを見て回ったか、という指標です。
つまり、サイト回遊率の上昇は、来てくれるユーザー一人一人の価値が上昇することに他なりません。
流入数が同じでも、サイト回遊率により何倍にもサイトの価値が底上げできるのです。
最初は特定の記事にアクセスしてきただけのユーザーが運営するサイトを回遊させるには、いくつかの工夫が不可欠です。
その1つがサイトのオリジナリティを出す、ということです。
では、具体的にどう進めていけばよいのか、を順に説明していきます。
AFFINGER公式にも手順は詳しく解説してあるのですが、私なりに解説していきます。
インデックス(目次)から気になる場所に飛んでくださいね。
サイトの回遊率を上げる
上述の通り、サイトの回遊率を上げる工夫を施すことで、サイトの価値が向上し、収益UPに繋がります。
では、サイトの回遊率を上げるにはどうしたらいいでしょうか。
皆さんが特定のキーワードをサーチし、あるサイトに飛んだ時には当然サーチした記事に着目しますよね。
その後、記事を読み終え、本来の目的を果たした後に見るのはサイトのデザイン性や関連記事情報になります。
記事の文字を追うだけだったユーザーが文字を読み終えた後、サイトの外観に目を移し、それに興味を持たせる事がサイトに創り出すオリジナリティの役割です。
サイトをカスタマイズ
まずは、サイトカスタマイズ画面から可能な必須の設定を説明していきます。
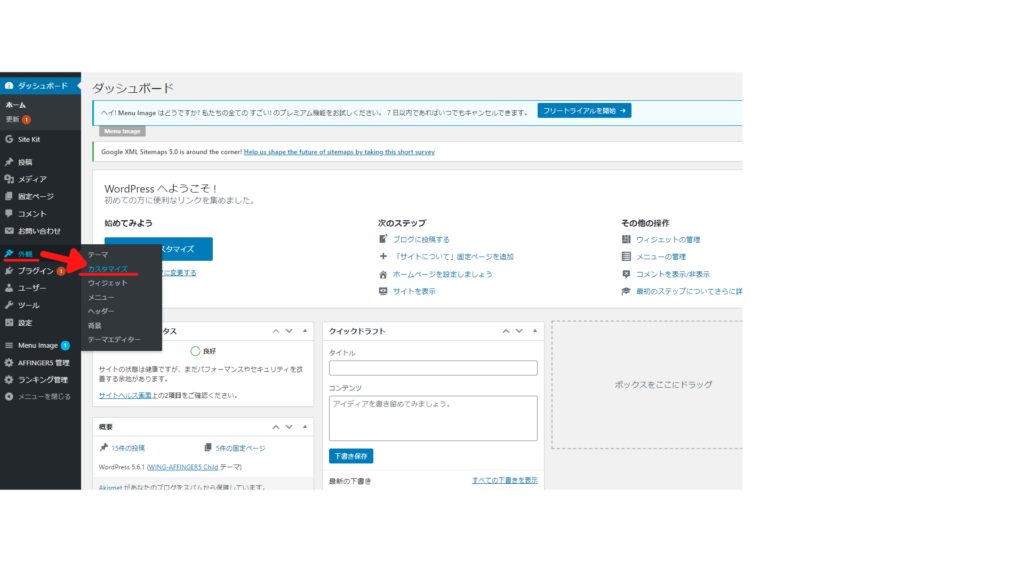
WordPress画面左メニューバー→『外観』→『カスタマイズ』から出来る設定の事です。
サイトのタイトル名を変更する
まずはサイトのタイトル名の変更からです。
サイトのタイトルは、そのサイトを端的に表すフレーズなので、一番目につきます。
恐らく、サーバー取得時に暫定でサイト名を決めていますが、変更可能なので希望があれば変えましょう。
『Wordpress左メニューバー』→『外観』→『カスタマイズ』でサイトをカスタマイズ出来るページに飛びます。
この画面では、サイトのデザインを細かく変えられるので、一通り目を通しておくと良いでしょう。
さて、カスタマイズ画面の左メニューバーから『サイト基本情報』を選びましょう。
ここで、サイト名およびキャッチフレーズの変更が可能です。
ロゴ画像を設定する
次はロゴ画像設定。
私のサイトでいう、タイトル部分の画像になります。
『化学メーカー研究職のRyeChem Blog』
![]()
この部分は、ロゴ画像設定を行わないと、味気のないサイト名・キャッチフレーズで決めた文字列が表示されます。
ロゴ画像としてヘッダー(サイト上部の事)に張り付けることで、他とは違うサイトの特色を出すことが出来ます。
私はロゴ画像を『Canva』で作りました。
ロゴ画像を作成したら、先ほどのカスタマイズ画面から『ロゴ画像』にて設定を行います。
ここで注意点が、PC版とモバイル版で表示のされ具合が異なるということです。
自分で確認しながらロゴサイズを変え、PC版とモバイル版で別々の大きさで作ると良いでしょう。
私の場合はロゴ画像をPC版『1500x225px』、モバイル版は『1920x320px』で作成しておりますので、ご参考までに。
ヘッダーエリア画像設定
サイト名を決め、ロゴ画像を設定出来ましたね。
次はヘッダーエリア画像設定をしていきます。
ロゴ画像を設定しただけでは、背景が何もなく、ただヘッダーにロゴが表示されているだけの味気ないトップとなります。
私の場合は化学メーカーの情報発信ということもあって、ガラス器具画像がヘッダーの背景になっています。
(下記画像の赤枠部分)
これは、カスタマイズ画面左メニューバー→『基本エリア設定』→『ヘッダーエリア』→『ヘッダーエリア背景画像』から設定可能です。
サイトの趣旨に沿ったお好みの画像を設定してみてください。
とりあえず、ここまでがカスタマイズ画面で出来る必須の設定となります。
それ以外にも細かな設定は可能なので、一度最初に遊んでみると良いでしょう。
メニューの設定
次に設定していくのはメニュー部分です。
メニュー部分はサイトに訪れた人に直感的に分かりやすく作るのが良いでしょう。
メニュー設定
メニュー部分の仕組みとしては、任意の『固定ページ』・『投稿』・『カスタムリンク』・『カテゴリ』を表示出来るようになっています。
オーソドックスなのは、固定ページで作成した『管理者ページ』と、2~3種類の『カテゴリ』を表示させるのが良いです。
お好みで、固定ページで作成した『問い合わせ』・『プライバシーポリシー』の表示をしてください。
『問い合わせ』・『プライバシーポリシー』のページはヘッダー(上部)かフッター(下部)いずれかには表示するのを強く推奨します。
その理由はGoogleアドセンスという広告収入を得るための審査条件に必要となってくるためです。
固定ページの作成方法は、一般の投稿記事の作成と同じなので、ここでは割愛します。
Wordで記事を作るようなものなので、直感的に理解できるかと思います。
『問い合わせページ』に関しては以下の記事を参考にしてプラグイン導入で簡単に作ることが出来ます。
-

【おすすめプラグイン3選】記事作成・目次作成・問い合わせ欄作成を簡単・便利に!
続きを見る
また、カテゴリはWordpress左メニューバーから『投稿』→『カテゴリ』にて新規追加し、ブログの方針となるカテゴリを決めてください。
それらが終わればメニューバーの追加作業に取り掛かります。
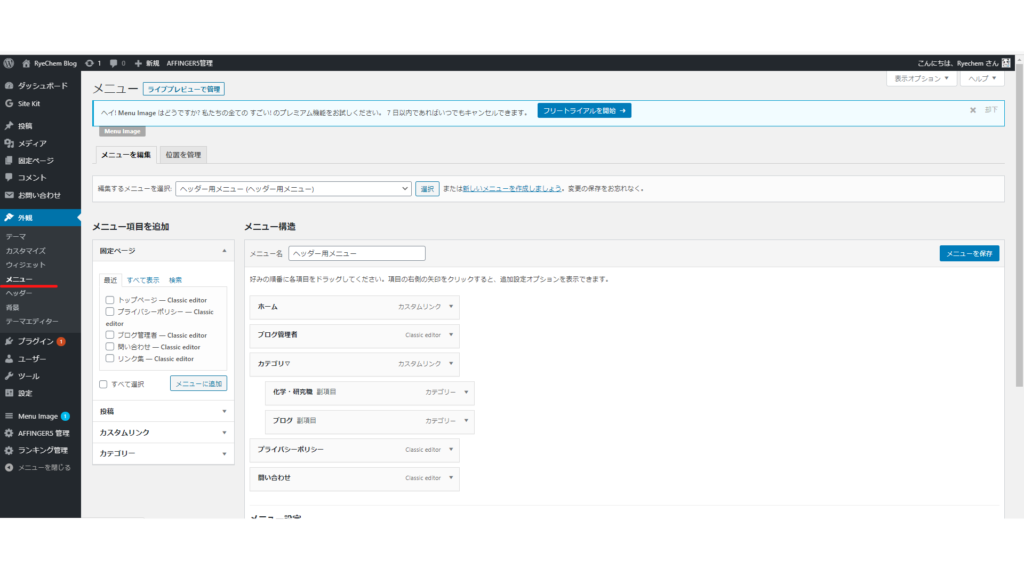
WordPress左メニューバーから『外観』→『メニュー』で開いてください。
画像に表示されている画面がメニュー画面となります。
メニュー構造から『ヘッダー用メニュー』を選択し、作成。
作成したヘッダー用メニューに左のメニュー項目の追加からメニューバーに表示したい項目を選んでください。
そうすることで、メニューバーが完成します。
表示されない場合は、カスタマイズ画面から『メニュー』で先ほど作成した『ヘッダー用メニュー』を追加してください。
ウィジェットの設定
ウィジェットの設定とは、サイトの構成する各箇所(ヘッダー・フッター・サイドバーなど)に様々な機能を簡単に付与できる機能の事です。
私のサイトですと、サイドバーに『管理者説明』、『最近の投稿』、『カテゴリ』などが表示されていると思います。
AFFINGER5のテーマでは稼ぐサイトを構築するために非常に緻密な設計が可能となっており、ウィジェット設定もその所以です。
WordPress左メニューバー→『外観』→『ウィジェット』で下記画面に飛ぶことが出来ます。

ここでは左側にある利用できるウィジェットのブロックを右側のサイトを構成するパーツ部分に持っていくだけで簡単にサイトへ機能を反映させることが出来ます。
まとめ
- 『外観』→『カスタマイズ』:主にヘッダー(サイト上部)部分の加工
- 『外観』→『メニュー』:ヘッダー下メニューバーの加工(それ以外も可能)
- 『外観』→『ウィジェット』:サイト全体に機能を付与